
使用 Web 标准来创建桌面 GUI,上手快、成本低、跨平台、自适应分辨率,这些都是 Electron 的优势。接下来我们通过实现一个简单的 demo 来了解在优麒麟上开发 Electron 应用的整个流程吧,这个 demo 我们将实现一个无窗口边框的桌面小工具,一个显示当前时间的时钟表盘。
开发环境配置
要支持 Electron,我们需要 Node.js 运行环境和其包管理工具 npm,打开命令行工具,使用 apt install nodejs npm 命令进行安装,安装完成后,确认其是否已经全局可用:
代码: 全选
#下面这行的命令会打印出 Node.js 的版本信息
node -v
#下面这行的命令会打印出 npm 的版本信息
npm -v代码: 全选
npm install -g electron
npm install -g electron-forge创建应用以及编码
首先,创建一个 Electron 项目:
代码: 全选
electron-forge init [project name]接下来,我们使用 HTML+CSS 知识画一个时钟表盘,因为相对本文的内容,这部分不是关键,所以在此先省略,本文的代码都会在文末公布,供大家参考。
然后,我们需要让表盘上的指针动起来,在 index.html 中引入 clock.js 文件,添加 js 代码让其控制指针的运动,以秒针为例:
代码: 全选
const second = today.getSeconds(); // 获取当前时间
const secondDeg = ((second / 60) * 360) + 360; // 计算秒针运动角度
secondHand.style.transform = `rotate(${secondDeg}deg)`; // 添加CSS动画
代码: 全选
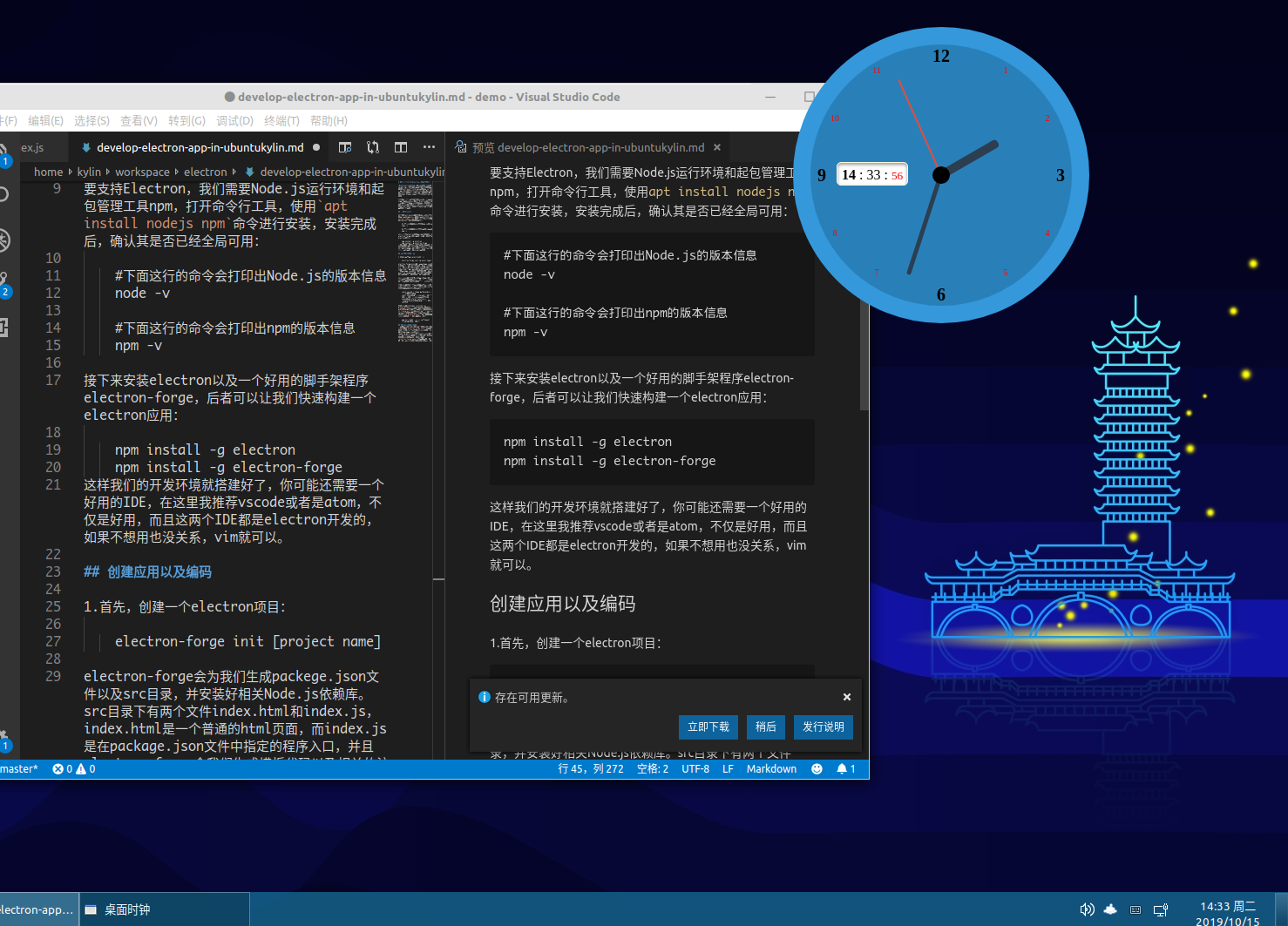
app.on('ready', () => setTimeout(createWindow, 500));编码完成之后,运行应用也是非常简单,在工程目录下运行命令 electron-forge start 即可。那么如何在优麒麟上对应用进行打包发布呢?首先我们修改 package.json 文件,找到" make_targets "字段,在" linux "下,我们删除掉" rpm ",因为我们的优麒麟采用的是 debian 的打包体系,之后在工程目录运行命令 electron-forge make,即可完成发布。注意发布后生成二进制文件和deb包都在 out 目录下。程序最后的效果如下:

总结
使用 Electron 来开发桌面程序是不是又快又好呢,大家可以试试同样一个时钟表盘桌面应用,使用 Gtk 或者 Qt 开发要花多少时间,才能真正体会 Electron 带来的是什么。
demo 代码地址:https://github.com/thelostwind/electron-clock 。
